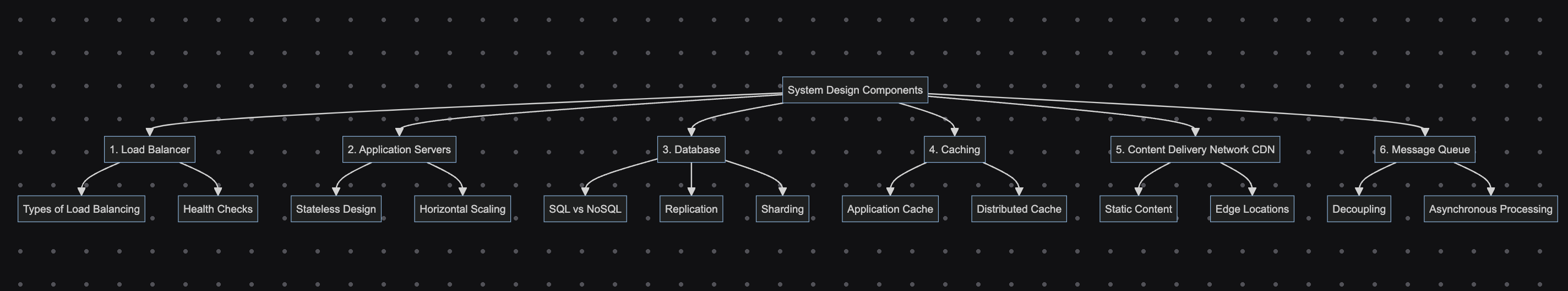
Lets take an ice cream shop analogy to learn various system design concepts

Load Balancer
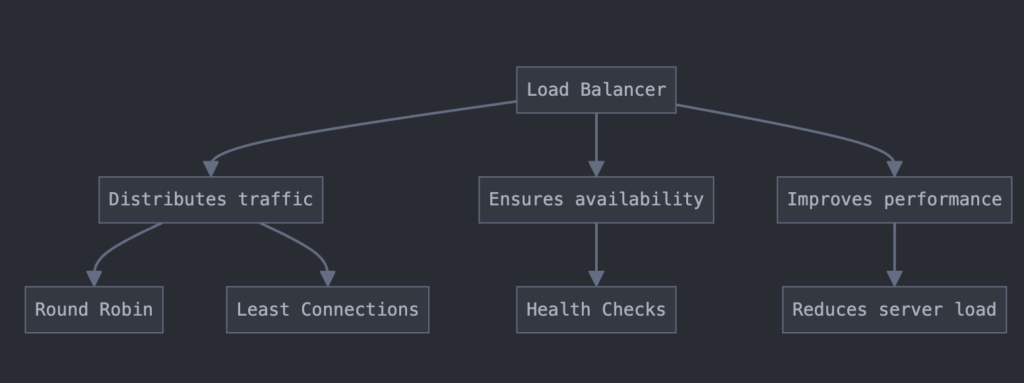
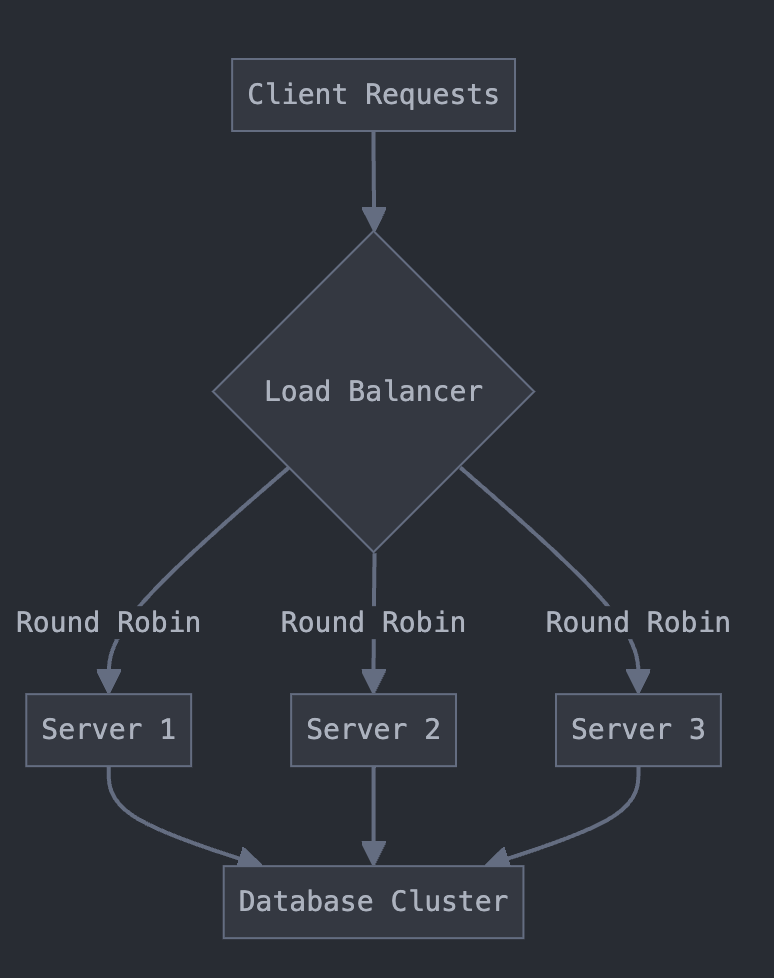
Imagine you’re at a busy ice cream shop. Instead of one person serving everyone, there are multiple servers. The load balancer is like the shop manager who directs customers to the server with the shortest line. This way, no single server gets overwhelmed, and customers (users) get served faster.
- Types of Load Balancing:
- Round Robin: Sends requests to servers in a circular order. Like dealing cards to players.
- Least Connections: Sends requests to the server handling the fewest current requests.
- Health Checks: The load balancer regularly checks if servers are working properly. If a server is sick (not responding), it doesn’t send requests to it.

Application Servers
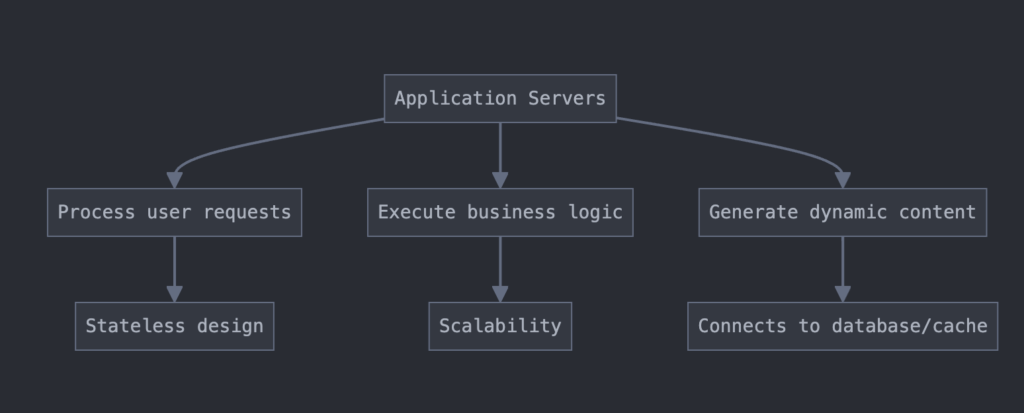
Application servers are like the chefs in our ice cream shop. They take orders (user requests), prepare the ice cream (process data), and serve it back to the customers.
- Stateless Design: Each request is processed independently. It’s like each order being completed without remembering previous orders.
- Horizontal Scaling: Adding more servers to handle more requests. Like hiring more chefs when the shop gets busier.

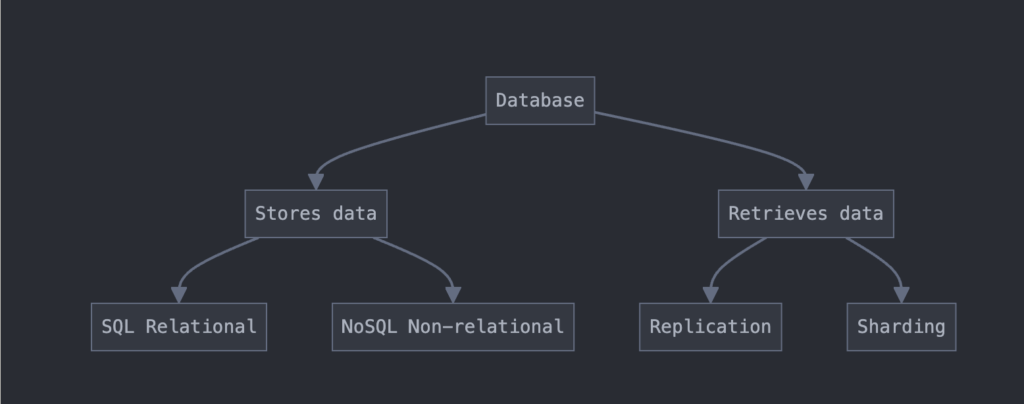
Database
The database is like the recipe book and inventory in our ice cream shop. It stores all the information about flavors, toppings, and customer orders.
- SQL vs NoSQL:
- SQL (Relational): Structured data with predefined schema. Like a neat, organized recipe book.
- NoSQL (Non-relational): Flexible schema for unstructured data. Like a freeform notebook with recipes and ideas.
- Replication: Making copies of the database. Like having backup recipe books in case one gets damaged.
- Sharding: Splitting data across multiple databases. Like dividing recipes into different books (e.g., one for fruity flavors, another for chocolate flavors).

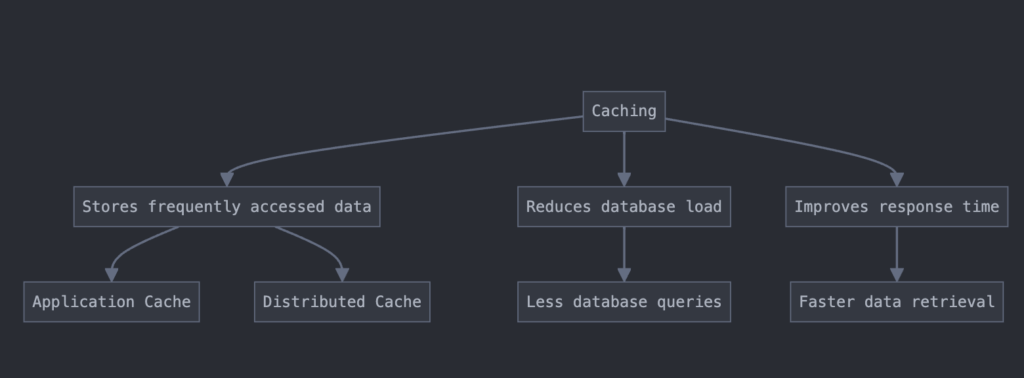
Caching
Caching is like keeping the most popular ice cream flavors ready-made in the freezer. Instead of making them from scratch each time, you can serve them quickly.
- Application Cache: Storing data in the server’s memory. Like keeping a small freezer next to each chef.
- Distributed Cache: Separate servers dedicated to caching. Like having a large, shared freezer that all chefs can access.

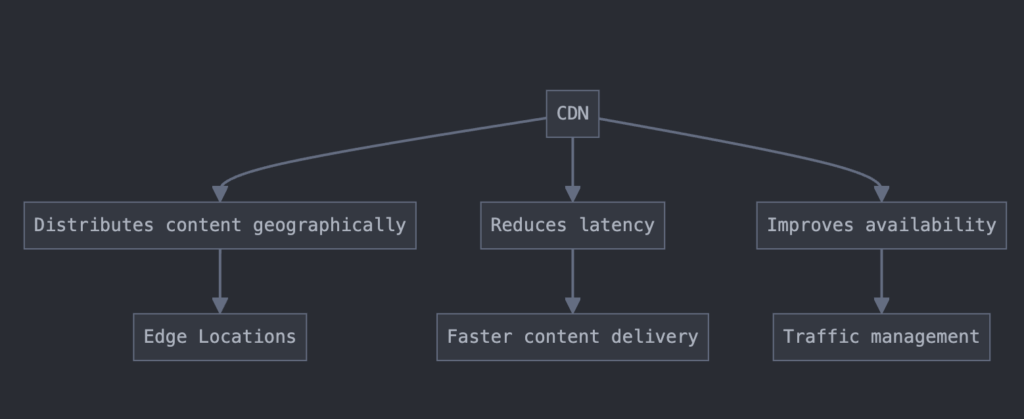
Content Delivery Network (CDN)
A CDN is like having multiple ice cream shops in different neighborhoods. Instead of everyone coming to one central shop, they can get their ice cream from a nearby location.
- Edge Locations: Servers located closer to users. Like mini ice cream shops spread across the city.
- Static Content: Unchanging files like images or CSS. Like pre-packaged ice cream cones that are the same everywhere.

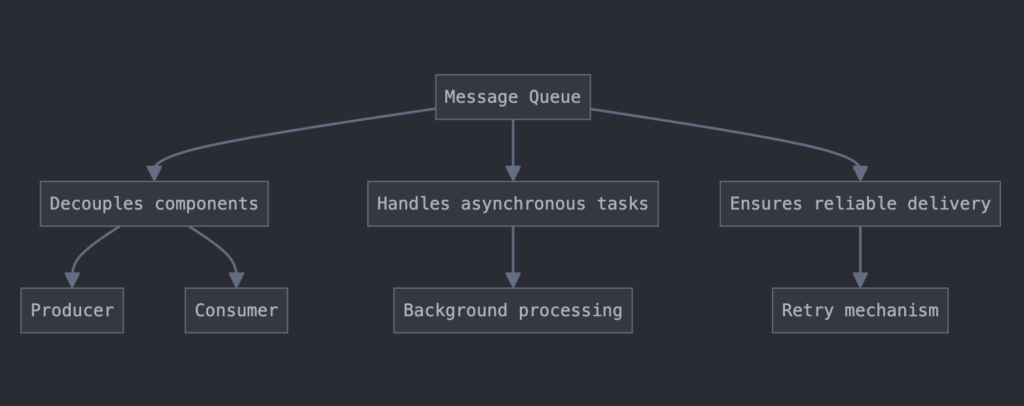
Message Queue

A message queue is like a order ticket system in the ice cream shop. When a customer places an order, it goes on a ticket in the queue. Chefs pick up tickets one by one, make the ice cream, and mark the order as complete.
- Decoupling: Separates the order-taking process from the ice cream-making process.
- Asynchronous Processing: Allows the shop to take many orders quickly, even if making the ice cream takes time.
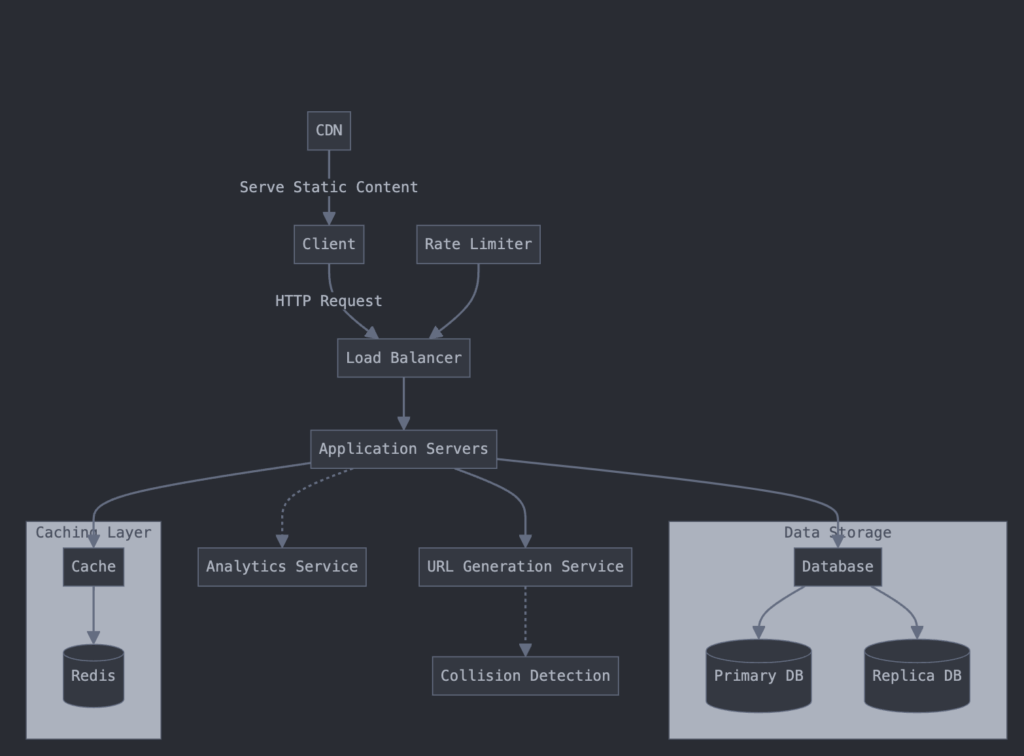
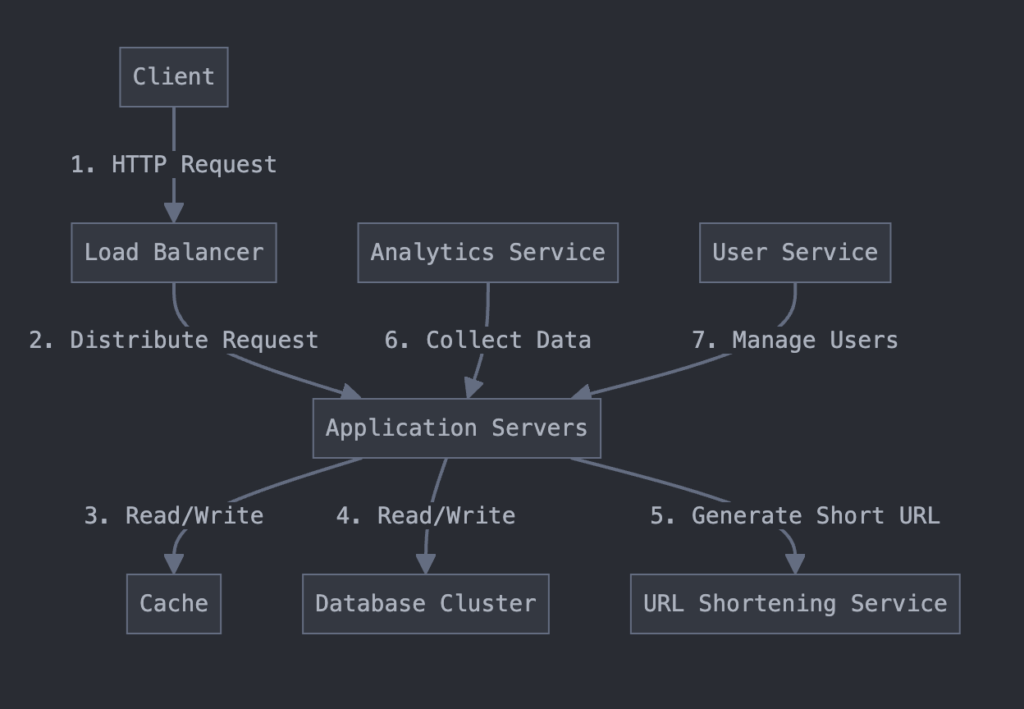
Let’s take a popular system design question: designing a URL shortener service (like bit.ly). This example will demonstrate how to apply the concepts we’ve discussed and introduce a few additional important topics.

Now, let’s break down each component and introduce some additional important topics:

- Client: This is where the user interacts with our service, typically through a web browser or mobile app.
- Load Balancer: Distributes incoming requests across multiple application servers to ensure no single server is overwhelmed.
- Application Servers: Handle the core logic of our URL shortener service.
- Cache: Stores frequently accessed URL mappings for faster retrieval.
- Database: Stores the mapping between short URLs and original long URLs.
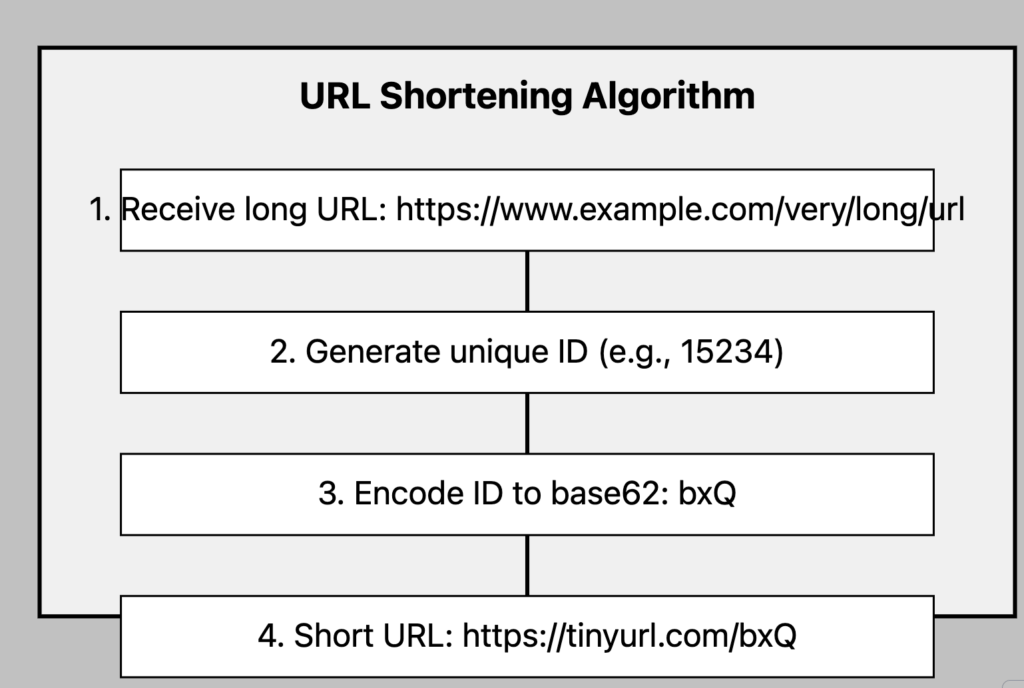
- URL Generation Service: Creates unique short codes for long URLs.
- Analytics Service: Tracks click data and provides insights (an additional feature many URL shorteners offer).
- CDN (Content Delivery Network): Serves static content like HTML, CSS, and JavaScript files closer to the user’s geographical location.
- Rate Limiter: Prevents abuse by limiting the number of requests a user can make in a given time period.


Now, let’s discuss some additional important topics that come into play in this system:
API Design:
1. Shorten URL
POST /shorten
Request: { "long_url": "https://www.example.com/very/long/url" }
Response: { "short_url": "http://short.url/abc123" }
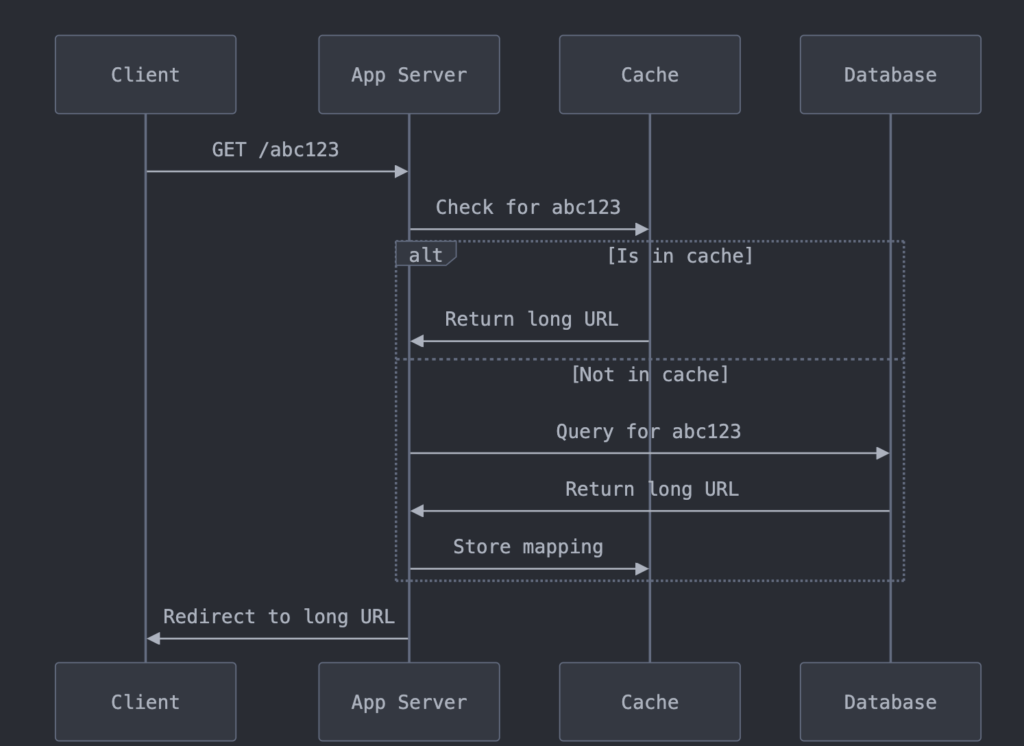
2. Redirect
GET /{short_code}
Response: HTTP 301 Redirect to original long URL
3. Get Analytics
GET /analytics/{short_code}
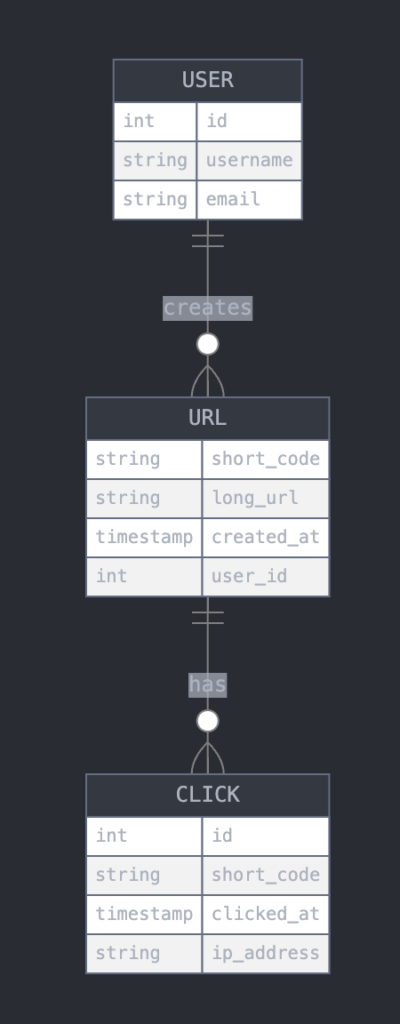
Response: { "clicks": 1000, "unique_visitors": 800, ... }Data Model:

Hashing and Collision Handling: When generating short codes, we need to ensure uniqueness. We can use a hash function to generate short codes, but we need to handle potential collisions (when two long URLs hash to the same short code). Database Scaling: As our service grows, we’ll need to scale our database. This involves:
- Replication: Creating copies of our database for read operations.
- Sharding: Distributing data across multiple databases based on some key (e.g., first character of short code).
Caching Strategy: We’ll use a caching layer (like Redis) to store frequently accessed URL mappings. This reduces load on our database and improves response times.

Analytics and Data Processing: To handle large volumes of click data, we might use a separate analytics service with its own database. We could use a message queue to asynchronously process click events. Security Considerations:
- Rate limiting to prevent abuse
- Input validation to prevent malicious URLs
- HTTPS for all communications
- Authentication for creating short URLs (optional)
By understanding these components and how they interact, you’ll be well-prepared to tackle most system design problems.
![]()